Workplace from Facebook
Убедитесь, что у вас есть доступ администратора к вашему аккаунту Facebook Workplace, так как следующие действия требуют данных прав.
Получение маркера доступа (токена)
Чтобы получить маркера доступа, необходимо создать приложение для интеграции в административной части Вашего Workplace.
Для этого заходим в Ваш Workplace аккаунтом, у которого есть права администратора. В левом меню выбираем ссылку «Панель администратора».

В открывшемся меню необходимо выбрать пункт «Интеграции».

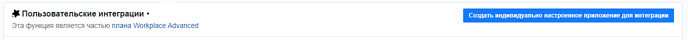
На открывшейся странице в области «Пользовательские интеграции» нажимаем кнопку «Создать индивидуально настроенное приложение для интеграции».

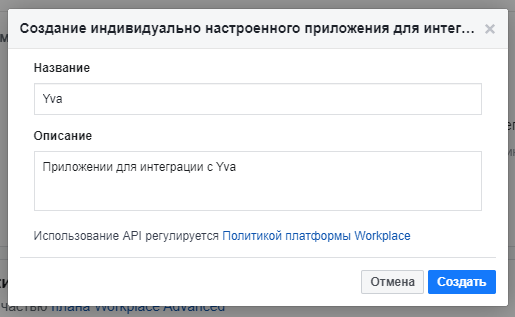
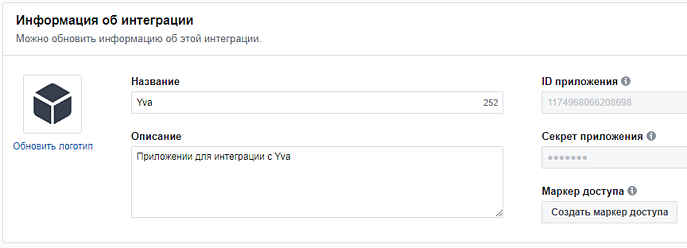
Задайте имя новому приложению и описание (например, чтобы помнить зачем оно создано).

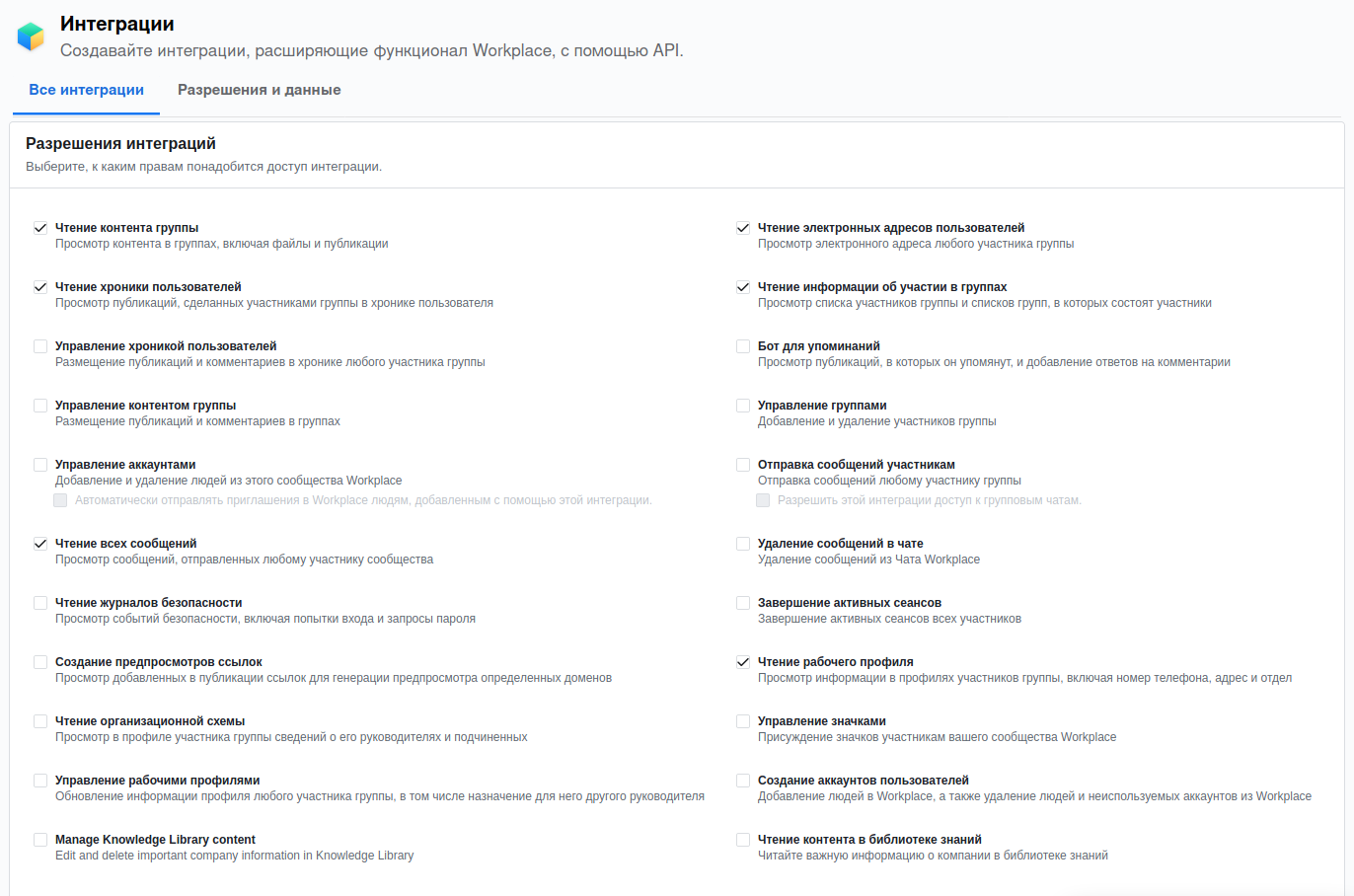
Добавьте приложению следующие разрешения в области «Разрешения интеграций»:
Чтение контента группы
Чтение хроники пользователей
Чтение всех сообщений
Чтение электронных адресов пользователей
Чтение информации об участии в группах
Чтение рабочего профиля

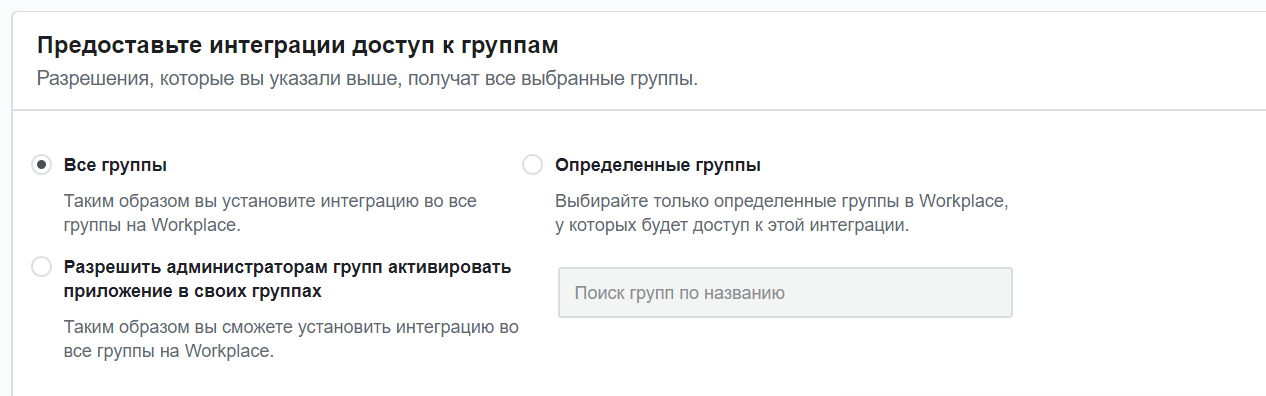
Опуститесь чуть ниже и в секции «Предоставьте интеграции доступ к группам» выберите «Все группы».

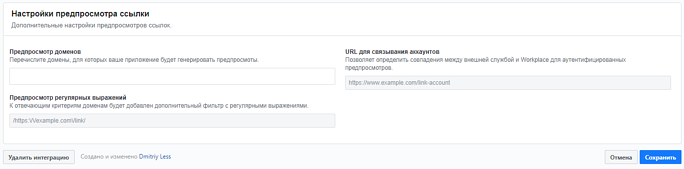
На этом настройка окончена и внесенные изменения необходимо сохранить. Для этого опустить в самый низ страницы и справа нажмите кнопку «Сохранить».

Далее необходимо вернуться к разделу «Информация об интеграции» (находится в самом верху страницы) и нажать кнопку «Создать маркер доступа».

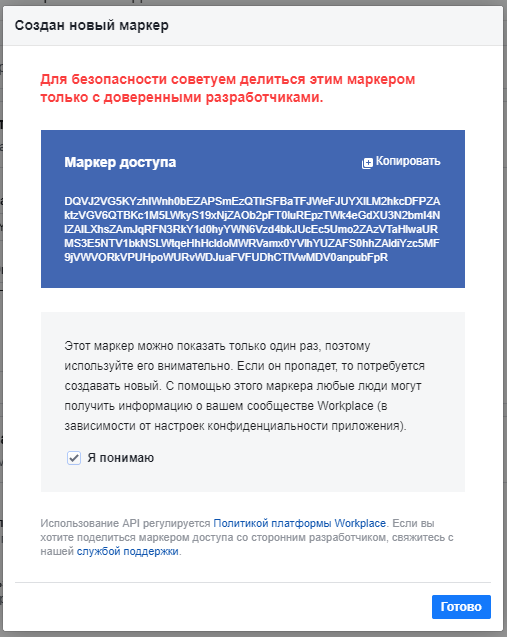
В появившемся окне будет показан маркер доступа. Маркер показывается только один раз, поэтому важно его где-либо сохранить. После чего можно нажать кнопку «Готово».

Скопируйте и сохраните маркер, чтобы ввести его во время подключения к платформе Yva.ai. Поэтому важно его сохранить сразу.
Конфигурация источника данных
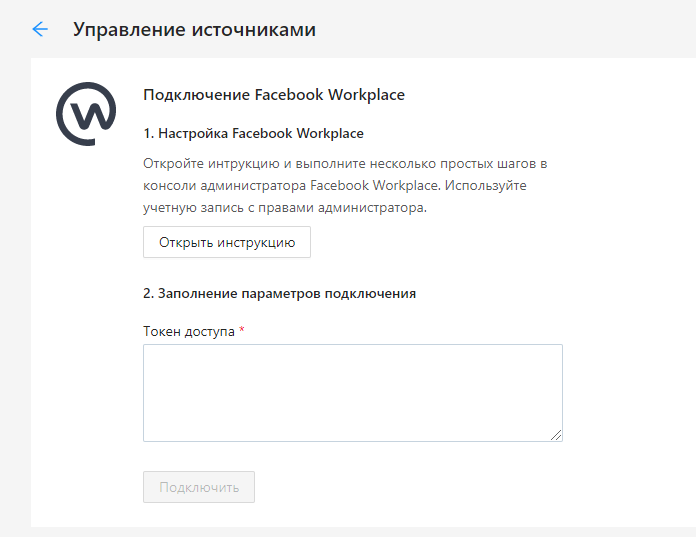
После создания приложения и получения маркера доступа, требуется перейти в секцию управления источниками данных в веб-интерфейсе Yva.ai («Администрирование - Управление источниками»). И выбрать Workplace из списка источников.

Затем, остается ввести полученный ранее маркер доступа и нажать кнопку «Подключить».
Убедитесь, что после подключения источник появился в списке справа и он имеет «зеленый» статус.